 Neue Version
Neue Version
 Tidy zur Codekontrolle
Tidy zur Codekontrolle
 nojsmenu.html erstellen
nojsmenu.html erstellen
 Browser - bekannte Probleme
Browser - bekannte Probleme
 JS-Menü-Script in .js-Datei auslagern
JS-Menü-Script in .js-Datei auslagern
 JS-Menü per Link schließen
JS-Menü per Link schließen
 Start-Dateien - MenueFrame/KlappFrame
Start-Dateien - MenueFrame/KlappFrame
 Die ganze Datei anpassen
Die ganze Datei anpassen
 Counter - Besucherzähler.
Counter - Besucherzähler.

Bisher ist es noch nicht bekannt, wann die nächste Version von JS-Menü zu Verfügung gestellt werden wird.
Allerdings gibt es inzwischen die JS-Menü 1.5 beta 3  die stabil läuft und vor allem kleine Verbesserungen (Ordnertiefenlimitbeschränkung aufgehoben, Framesetprobleme mit IE 5.x beseitigt uam.) enthält (Quelle: JS-Menue-Newsletter 01/2002).
die stabil läuft und vor allem kleine Verbesserungen (Ordnertiefenlimitbeschränkung aufgehoben, Framesetprobleme mit IE 5.x beseitigt uam.) enthält (Quelle: JS-Menue-Newsletter 01/2002).
Wichtiger Hinweis: Das JS-Menü Version 1.5 beta 3 wird von Netscape 6.x nur dann richtig interpretiert, wenn das JS-Menü-JavaScript nicht in einer .js-Datei ausgelagert ist; hier kommt es sonst zu zahlreichen Fehlermeldungen.
Daneben entwickelt Frank Bergermann fleißig am JS-Menü. Sei aktueller Stand ist unter http://www.bitwelt.de/  oder angepasst für diese WebSite
oder angepasst für diese WebSite  einsehbar.
einsehbar.
Wer mit Tidy schon mal versucht hat, die JS-Menü-Datei zu überprüfen, wird festgestellt haben, dass eine Reihe von Fehlermeldungen auftauchen.
Zuallererst einmal sind es die Zeichenketten </, die Tidy reklamiert. Diese können »entschärft« werden durch <\/. Alternativ bietet sich das Auslagern des JavaScripts in eine externe Datei an.
Die Script-Deklaration muss um type="text/javascript" erweitert werden; wegfallen darf dafür language="JavaScript" (ist nicht Bestandteil des HTML 4.01-Standards).
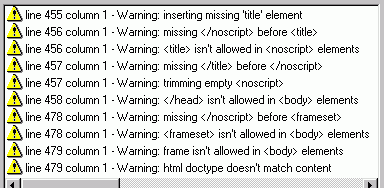
Die weiteren Fehlermeldungen, hier allerding für das JS-Menü 1.5 beta 3, zeigt folgende Aufstellung.

Anmerkung: Die Zeilenangabe ist individuell und nicht übertragbar.
Die obigen Fehler sind zum Teil tatsächlich berechtigt in dem Sinne, dass sie im HTML-Standard nicht vorgesehen sind. Hierzu gehören:
Die anderen »Fehler« sind »tidy-immanent« soll heißen, sie treten auf, weil Tidy versucht, die gefundenen Fehler zu korrigieren und scheitert daran.
Die dynamische Frameset-Erstellung ist für das JS-Menü wesentlich - sie funktioniert auch mit den meisten Browsern - ist aber nicht HTML-Standardkonform. Frames werden von der W3C ab XHTML 2.0 in Form des neuen Standards XFrames unterstützt.
Technisch gesehen ist das JS-Menü die bisher interessanteste Lösung für ein »explorer-artiges« Navigationssystem, da es »reines JavaScript« ohne DHTML oder CSS-Parameter visibility auskommt, und seine Entwicklungszukunft hat durchaus was: JS-Menü-Betaversion von Frank Bergermann mit vielen neuen Optionen, wie browser- und systemspezifischen Icons, OnMousOver-Effekten u.v.a.m. (Original: Homepage von Frank Bergermann  ).
).
Die Datei nojsmenu.html kann am einfachsten mit der aktuellen Version von JS.Edit erstellt werden.
Opera ist nicht in der Lage, den Code von JS-Menü korrekt zu interpretieren. In der nächsten Version von JS-Menü (1.5) wird ein entsprechendes handling eingebaut sein.
Internet-Explorer ab Version 5 hat Schwierigkeiten mit der Position der Framesets (A+B). Siehe: Frameset-Optionen
Netscape Version 6.0.x / 6.1.x ist nicht in der Lage, das JS-Menü korrekt in den MenuFrame zu schreiben. Damit hat der Navigator in bezug auf Version 4.x verlernt.
Probleme gibt es auch bei Macintosh-Systemen meist in Kombination mit IE  . Hier werden die relativ geschriebenen Verknüpfungen fehlerhaft gedeutet und die Verlinkung weist in nicht existierende Verzeichnisse. Folgender JavaScript-Codeschnipsel kann Abhilfe schaffen:
. Hier werden die relativ geschriebenen Verknüpfungen fehlerhaft gedeutet und die Verlinkung weist in nicht existierende Verzeichnisse. Folgender JavaScript-Codeschnipsel kann Abhilfe schaffen:
Der Power_Mac erzeugt hier jedoch weiterhin diesen Fehler.
Das JavaScript für JS-Menü lässt sich in eine externe .js-Datei auslagern; im folgenden Beispiel »Dateiname.js« genannt.
Vorteil: Viele »kostenlose« Webspace-Anbieter schreiben in die hochgeladenen Dateien »Werbungs-Code« der mitunter das JS-Menü-Script »zerschießt«. Der Grund hierfür liegt vermutlich in der Zeile: m.write("</head>\n<body "+((hgFarbe ..., die fehlerhaft interpretiert wird, da sie als "Ende" des head-Elements erscheint.
Mit einer Auslagerung wird dies verhindert.
Bei dieser Praxis ist aber auch Kritik an die free-webspace-Anbieter angesagt, einfach eigenen Code in die Datei an eine „unbekannte“ Stelle zu schreiben - ein Bereich mit Kommentaren flankiert wäre hier sinnvoll und sicherer.
Nachteil: Netscape 6.x hat Probleme mit der externen .js-Datei. Hier werden die Variablen/Funktionen nicht korrekt in das Frameset (welches nun korrekt im <html>-Modul zwischen </head> und <body> steht) übernommen. Weiter werden in der .js-Datei enthaltene Umlaute dem Netscape-Browser zum Verhängnis - u.U. kommt es zum Programmabsturz. Auch wenn der Marktanteil des Netscape-Browsers gering ist (inzwischen knapp 10 %) und stetig weiter sinkt, kann auf die Besucher bislang schlecht verzichtet werden.
Zu bedenken ist, dass das Auslagern von JavaScript-Code in eine externe Datei dem JavaScript-Standard 1.1 entspricht und der die Seite aufrufende Browser diesen Ausführen können muss. Dies stellt allerdings kein Hinderungsgrund dar, da die neueren Browser mit ausgelagerten Scripts kein Problem mehr haben sollten.
Ein Framesetwindow kann nur über den »parent« angesprochen werden, das gilt auch für den Schließenbefehl mit JavaScript.
In das MenueFrame wird beim Start die in FrameSet A: bestimmte Datei aufgerufen. Diese sollte nicht die nojsmenu.html-Datei - mit dem statischen Menü - sein, sondern z.B. die Datei vorladen.html oder leer_menu.html.
Passen Sie nicht nur die Menü-Inhalte, sondern auch die <html>-Module an, die außerhalb des <script>-Modules des JS-Menüs stehen und normalerweise nicht zu sehen sind: <noscript>, <title>, <noframes> mit <body>
Wenn Sie Ihren Besuchern unbedingt einen Besucherzähler (Counter) antun wollen, stellen Sie diesen nicht in das JS-Menü-Frame (z.B. suffxHTML, da es sonst bei jeder Ordneraktion aktualisiert wird), sondern in ein eigenes Frame. Der richtige Platz zum Einfügen ist das Frameset A, in dem dann beispielsweise folgende Zeile stehen muss:
Das Frameset mit einem Counter zwischen dem MenuFrame und dem KappFrame sieht dann beispielsweise so aus:
| if (KlapFrame==1)
{ document.writeln('<frameset rows="*,40,85">') } else { document.writeln('<frameset rows="*,40">') } document.writeln('<frame name="menuFrame" src="vorladen.html" marginwidth="0" marginheight="0" scrolling="Auto" frameborder="0">') document.writeln('<frame name="counterFrame" src="counter.html" marginwidth="0" marginheight="0" scrolling="no" frameborder="0">') if(KlapFrame==1) { document.writeln('<frame name="klappFrame" src="leer.html" marginwidth="0" marginheight="0" scrolling="no" frameborder="0">') } document.writeln('</frameset>') |
Anmerkung 1: In der Datei counter.html steht dann der Code für den Counter. Die Höhe des counterFrame beträgt 40.
Anmerkung 2: Im obigen Beispiel ist zur besseren Übersicht der Quellcode mit zusätzlichen Zeilenumbrüchen versehen.
© 2000